
Veröffentlicht 26. August 2021
von Elisa Orlik
Fluid Typography
Heutzutage nutzen User:innen zahlreiche Endgeräte in unterschiedlichen Größen. Die Herausforderung hierbei: Websites auf jedem Endgerät optimal darzustellen. Dazu gehört, dass die Schrift einer Website weder zu groß noch zu klein für den Bildschirm des Endgerätes ist. Um dieser Herausforderung zu begegnen, wird häufig responsive Typografie eingesetzt. Seit einigen Jahren gibt es einen weiteren, noch nicht sehr verbreiteten Lösungsansatz: „Fluid Typography“. Hierbei passt sich die Schriftgröße eines Websitetextes frei fließend an die unterschiedlichen Bildschirmgrößen an. So kann der Text auf jedem Display bestmöglich dargestellt und gelesen werden.
Responsive Typografie
Bei responsiver Typografie werden sogenannte Breakpoints für die Bildschirme unterschiedlicher Endgeräte wie Desktop, Smartphone und Tablet definiert. Die Schriftgröße eines Websitetextes ändert sich nur dann, wenn ein Breakpoint erreicht wird. Dadurch wirkt es, als ob die Schrift springt, sobald die Größe des Browserfensters geändert wird. Insgesamt ist die responsive Schrift eher statisch. Außerdem kann auf großen Bildschirmen viel weißer Raum entstehen. Im Gegensatz dazu passt sich fluide Typografie flüssig an jede Bildschirmgröße an, wodurch ein optimales Nutzererlebnis entsteht.

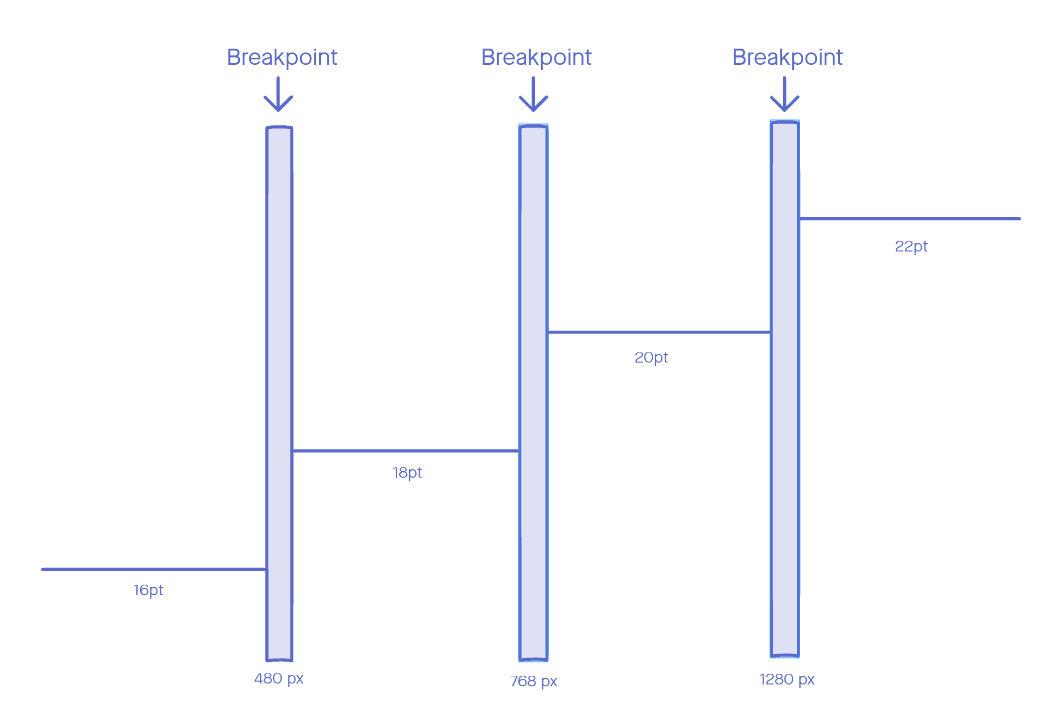
Funktionsweise responsiver Typografie: Wird ein Breakpoint erreicht, ändert sich die Schriftgröße eines Textes.
Wie funktioniert „Fluid Typography“?
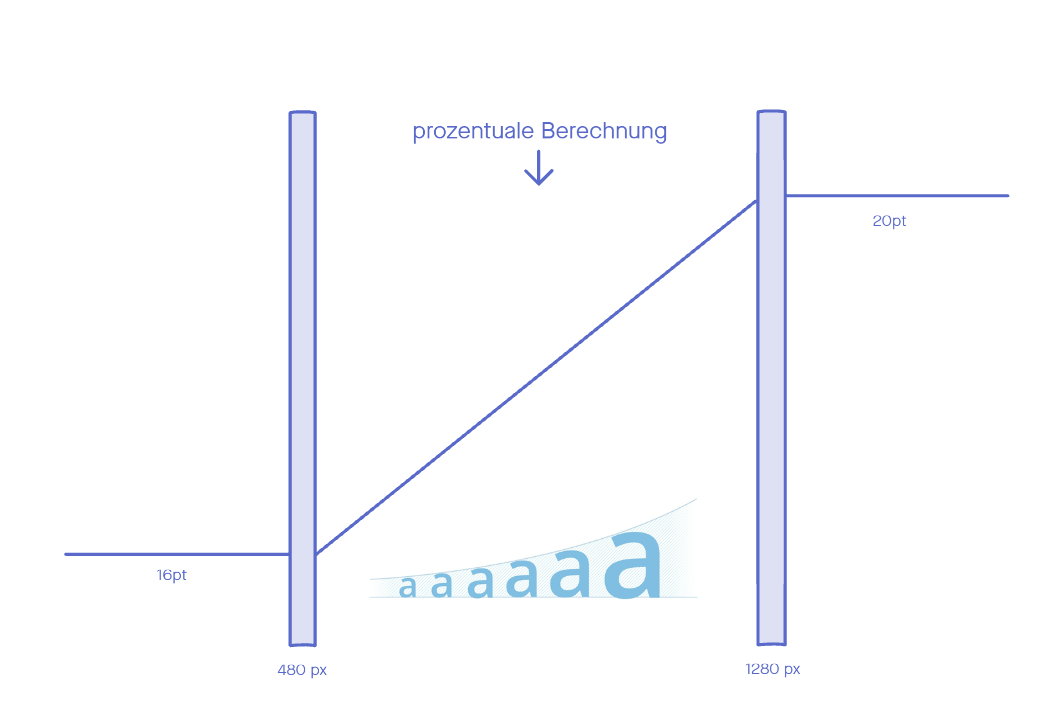
Bei fluider Typografie lässt sich die Schriftgröße stufenlos skalieren. Um zu vermeiden, dass sie zu schnell skaliert, wird die minimale und maximale Größe der Schrift und des Viewports (Browserfensters) festgelegt. Zudem gilt es, die sogenannte Ratio zu definieren, damit sich die Schriftgröße dem Viewport proportional anpasst. Unter- und oberhalb des minimalen beziehungsweise maximalen Wertes ändert sich die Schriftgröße jedoch nicht. Zwischen diesen Werten fließt die Schrift stufenlos und wird je nach Endgerät größer oder kleiner. Dies führt zu einem harmonischeren Design, unabhängig von der Bildschirmbreite. Der Vorteil: Designer:innen können diese Werte bereits in Designprogrammen wie Sketch festlegen. Das erleichtert die Arbeit der Entwickler:innen und garantiert eine konsistente Verwendung der richtigen Schriftgrößen im HTML- oder CSS-Code. Darüber hinaus ist es möglich, das Prinzip der „Fluid Typography“ auch für Elementhöhen, Icons und Abstände anzuwenden.
Beim Einsatz fluider Typografie ist zu beachten, dass es gegebenenfalls zu Problemen beim Thema Barrierefreiheit kommen kann. Haben User:innen eine Standard-Schriftgröße in ihrem Browser eingestellt, wird diese überschrieben. Dieses Problem lässt sich jedoch umgehen: Alle absoluten Einheiten wie Pixel müssen durch rem-Einheiten, die Schriftgröße des Root-Elementes, ersetzt und alle bildschirmbezogenen Einheiten mit einer rem-Einheit verbunden werden.

Fazit
„Fluid Typography“ bringt im Vergleich zu responsiver Typografie einige Vorteile mit sich. Die Schriftgrößen lassen sich unkompliziert editieren und weitere Schriftgrößen können problemlos hinzugefügt werden. Zudem vereinfacht es die Zusammenarbeit zwischen Designer:in und Entwickler:in, da die Schriftgrößen sowohl im Design als auch im Code konsistent und nachvollziehbar aufgeführt sind. Hierfür muss jedoch ein gemeinsames Verständnis der Funktionsweise vorliegen, damit sie erfolgreich eingesetzt werden kann. Außerdem entstehen optisch keine Abbrüche, wenn sich die Größe des Browserfensters ändert. Dies sorgt wiederum für ein optimales Nutzerlebnis und eine bessere Leseerfahrung.
„Fluid Typography“ ist bislang kein Standard in der Webentwicklung. Nur wenige haben diesen Ansatz bei der Umsetzung von Web-Projekten schon im Blick. Da es eine einfach umzusetzende Lösung ist, die viele Vorteile mit sich bringt, wird „Fluid Typography“ über kurz oder lang jedoch die responsive Typografie ablösen.
Deine Expert:innen: Elisa Orlik arbeitet als Designerin bei neusta experience. Dennis Heibült ist dort als UI-Developer tätig. Beide beschäftigen sich seit mehreren Jahren mit dem Thema „Fluid Typography“ und haben diesen Ansatz bereits in verschiedenen Kundenprojekten erfolgreich umgesetzt.
Du willst mehr über das Thema erfahren?
Elisa Orlik freut sich, von dir zu hören: e.orlik@neusta.de
Dennis Heibült freut sich, von dir zu hören: d.heibuelt@neusta.de










